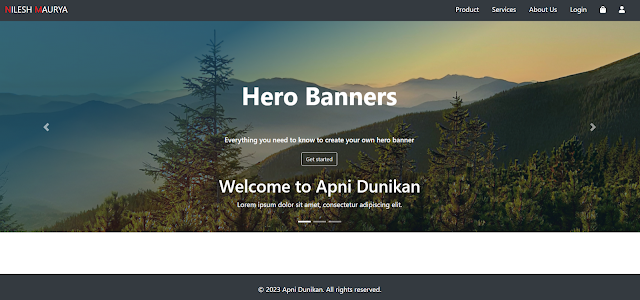
Hero banner with a carousel for your website #hero_banners #carousels
Mastering the Art of Hero Banners and Carousels for Your Website
In the realm of web design and user engagement, hero banners and carousels have emerged as powerful tools to captivate visitors and convey key messages effectively. These dynamic elements have the potential to make a striking first impression and keep your audience engaged. In this comprehensive guide, we'll delve into the world of hero banners and carousels, exploring their significance, best practices, and how to implement them seamlessly into your website.
Table of Contents
- Introduction
- Understanding Hero Banners and Carousels
- The Impact of Hero Banners on User Experience
- Benefits of Using Carousels on Your Website
- Best Practices for Designing Hero Banners and Carousels
- Implementing Hero Banners and Carousels: Step by Step
- SEO Optimization for Hero Banners and Carousels
- Common Mistakes to Avoid
- Addressing FAQs
- Source Code
- Conclusion
1. Introduction
In today's fast-paced digital landscape, a captivating website is more important than ever before. Hero banners and carousels are two design elements that have gained immense popularity due to their ability to instantly engage visitors. These elements serve as dynamic focal points, drawing users into your website's narrative and encouraging them to explore further.
2. Understanding Hero Banners and Carousels
2.1 What Are Hero Banners?
A hero banner is a large, attention-grabbing section at the top of a webpage. It often contains compelling visuals, concise text, and a clear call-to-action. Hero banners serve as an introduction to your website's core message and set the tone for the user's journey.
2.2 Exploring Carousels
Carousels, also known as sliders, are interactive elements that display a sequence of images or content in a rotating manner. They are commonly used to showcase multiple products, services, or key messages within a limited space.
3. The Impact of Hero Banners on User Experience
Hero banners wield immense influence over user experience. A well-crafted hero banner can convey your brand's personality, establish a connection with the audience, and communicate your value proposition effectively. It's essential to align the visuals and messaging with your brand identity to create a memorable impact.
4. Benefits of Using Carousels on Your Website
Carousels offer several benefits, such as efficient use of space, highlighting multiple offerings, and encouraging user interaction. They can be particularly useful for e-commerce platforms to showcase a range of products or for storytelling by presenting content in a sequential manner.
5. Best Practices for Designing Hero Banners and Carousels
To maximize the effectiveness of hero banners and carousels, consider these best practices:
5.1 Clear and Concise Messaging
Craft compelling headlines and succinct copy that convey your message instantly. Users should grasp the essence of your offering within seconds.
5.2 High-Quality Visuals
Choose images that are high-resolution, relevant, and resonate with your target audience. Visuals play a pivotal role in capturing attention and conveying emotions.
5.3 Strategic Call-to-Action
Every hero banner should include a clear call-to-action (CTA) that directs users towards the desired action, whether it's exploring more, making a purchase, or signing up.
5.4 Mobile Responsiveness
Ensure that your hero banners and carousels are optimized for mobile devices. A significant portion of website traffic comes from mobile users, and a seamless experience is crucial.
6. Implementing Hero Banners and Carousels: Step by Step
6.1 Choose the Right Platform
Select a content management system (CMS) or website builder that supports the creation and customization of hero banners and carousels. WordPress, for instance, offers numerous plugins for this purpose.
6.2 Define Your Goals
Identify the objectives you aim to achieve with your hero banners and carousels. Whether it's increasing conversions, promoting specific products, or conveying a brand story, clarity is key.
6.3 Design and Layout
Create visually appealing designs that align with your brand's aesthetics. Pay attention to color schemes, typography, and overall layout for a harmonious look.
6.4 Content Selection
Curate compelling content, including images, copy, and CTAs. Each element should contribute to the narrative and guide users towards meaningful interactions.
7. SEO Optimization for Hero Banners and Carousels
7.1 Keyword Integration
Incorporate relevant keywords in your hero banner's text and carousel captions. This can improve your website's visibility in search engine results pages (SERPs).
7.2 Image Optimization
Optimize images by compressing them without compromising quality. Use descriptive file names and alt tags to make your visuals search engine-friendly.
8. Common Mistakes to Avoid
8.1 Information Overload
Avoid cluttering your hero banners and carousels with excessive information. Keep your message concise and focused to prevent overwhelming users.
8.2 Ignoring Performance
Large images and complex animations can slow down your website's loading speed. Prioritize performance to ensure a seamless user experience.
9. Addressing FAQs
9.1 Are Carousels Effective?
When implemented thoughtfully, carousels can be effective in showcasing multiple offerings and engaging users. However, it's important to monitor their performance and gather data.
9.2 Do Hero Banners Affect SEO?
Hero banners can impact SEO positively if they contain relevant keywords and well-optimized images. However, their primary goal is user engagement.
10. Source Code
For those who want to implement hero banners and carousels in their websites, here's a example of the HTML and CSS code:
11. Conclusion
Mastering the art of hero banners and carousels can significantly enhance your website's appeal and engagement levels. By strategically incorporating these dynamic elements, you can make a lasting impression on visitors, guide them through your content, and achieve your website's goals effectively. Remember, the key lies in delivering a seamless and memorable user experience that resonates with your brand's essence.
#hero_banners #carousels #web_design #user_engagement #web_development #website_design #UX_design #branding #digital_marketing #web_experience #SEO_optimization #mobile_responsiveness #web_performance #call_to_action #visual_design #user_experience #website_engagement #online_presence #web_interaction #website_navigation




Comments
Post a Comment